
こんにちは!
アラフォー主婦ひさこです。
ところで!ブログの常時SSL化ってもう終わりました?
もうすぐ、あのGoogleさんがSSL化していないブログに対して「ここ、セキュリティ甘いよ」とみんなにわかるようにブラウザの表示を変えちゃいます。(かなりザックリ言ってます^^)
で、ひさこは「え、やばっ!どうしよう、マジどうしよう・・・」
と思っていた矢先、ブログ開設時にお世話になった知人に会い、再びお助けいただきました^^
なので、もし未だ「SSL化していない!」という方に、どんなことをやるのか?ブログ初心者向けにざっくり紹介します。読めば何をすればよいのかがわかります!
常時SSL化とは
知人曰く「サイト全体を暗号化された通信ホニャララ~」と言ってたけど、正直ひさこの頭が追いつきませんでした(ごめんなさい)
とにかく、このブログをもっと安全に利用してもらうための対策ってこと。
具体的には、今[http~]で始まるブログのurlを[https~]で始まるように変更します。
で、これをしないとどうなるかっていうと・・・・
きたる2018年7月24日(もうすぐやーん!)
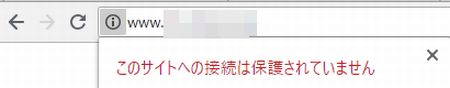
新バージョンのGoogle Chrome68でSSL化していないサイトにアクセスすると、上のアドレスバーの左側に「保護されていない通信」と表示されるようになります。
それを見た人たちが「え、このページを開くと何か危険なことが起きるんじゃね?」って思って、そのままペチッと閉じちゃうなんてことが起きるわけ!
つまり、SSL化していないと、みんなにこのブログ読んでもらえないかも。
そんなの悲しすぎるやん?
で、ひさこも珍しく対応に走ったというわけです。
■常時SSL化していないサイト

今はChromeで開くと[i]マークで表示。クリックすると上記の赤いメッセージが出てくる。ところが、7月24日~はクリックしなくても「保護されていない通信」と表示されるようになる。今より確実に目立っちゃうわね^^
■常時SSL化したサイト↓↓
![]()
SSL化しておくと上記表示になる。
つまり、SSL化していないサイトを目立たせるために警告表示が出るようになるってこと(ひえぇーーー)
SSL化手順は6つ
もうSSL化の流れは止まらないだろう・・・ということで、今回思い切ってSSL化するに至ったわけですが・・・。
実際やるとなると、初心者にはハードルが高かった!
- SSL証明書発行
- WordPressでアドレス変更
- プラグインでhttpをhttpsに置換
- htaccess修正してリダイレクト
- GoogleConsoleとAnalyticsの修正
- 各社ASPのサイト情報修正
正直、わたしみたいなおばちゃん&ブログ初心者が1人でやるには厳しい作業です。工程だけで6つぐらいあるし、リダイレクトなんて早めにやりすぎちゃうとサイトにログインできなくなったりもしますからね。
なので、ウェブに詳しい人と一緒にやるか、やってもらったほうが安全です。
とくに3番と4番のhttp->httpsへの変換は一括で変換できなかったりもするので、細かく確認しながら完全に変わったか確認する必要がありました。
ここでは具体的な作業手順には触れませんが、だいたいこんな作業が発生するというニュアンスだけつかんでいただけるように説明していきます。
SSL証明書発行

サイト⇔サーバー間の身分証明書みたいなもの。証明書は認証局と呼ばれるところが発行してくれます。できるだけ強固なセキュリティで守って欲しいので、知名度と実績のある認証局で発行してもらうのがおすすめ。とくにグローバルサインや、ジオトラストが有名ですが、最近はブログを開設しているサーバー(レンタルサーバー)でもSSL証明書を発行してもらえます。
レンタルサーバーで発行の場合、近年のSSL化の流れのせいか、かなり手順が簡略化されています。サーバー管理画面にログインして「SSL証明書発行!」ボタンをポンと押せば完了!ぐらいスムーズにできます。
※サーバー側で証明書の処理が終わると、http://~とhttps://~両方アクセスできるようになります!(ひさこのは10分ぐらい待ったらできるようになりました)
WordPressのアドレス変更
実はサーバー側で発行が完了したら終わりではありません。今度は、クライアント側(サイトブログ側)で設定を変更しなければなりません。

WordPressを使ってブログを書いている場合、WordPressの設定で自分のサイトのアドレスの頭の部分http→httpsに変更します(修正は2個所あります)
この作業自体は5分程でチャチャっと変更可能です。
プラグインでhttpsに置換
ところが!2番だけでは不十分なんです。サイトのトップページはhttpsに変わったけど、その中身はまだhttpのままですからね。(ザックリ説明しています)
つまり、http://のものもあれば、https://に変わったものあるMIX状態。
なので、あとはプラグインの力を借りて、中身を片っ端からhttp→httpsに変換します。
具体的に2つ、プラグインをインストールします。

SSL Insecure Content Fixer
ブログの見えない部分(CSSやJavaなど)をhttp→httpsに書き換えるプラグイン。
Search Regex
ブログの目に見える部分(画像、リンク、ブログカード)をhttp→httpsに置換するプラグイン。※Wordの「置換」と同じ意味合いです^^
この2つでブログの中身がhttp→httpsに置き換わります。
※これでほぼhttpsに変わった状態です。念のためブログ内のあらゆるページを開いて、アドレスバーの左側のマークが鍵マークになっているか?
動作確認してOKなら次に進みます。NGならどこが書き換わっていないかページを右クリックしてページソースを開き、httpのままの記述を探して修正しなければなりません。
htaccessを修正しリダイレクト
さあ、クライマックスです^^サーバーのhtaccessを開いて301リダイレクトするように記述しなければなりません。ところが、ひさこは「サーバー」と聞くと「怖い」「影響がすごい」「何か起きる」イメージが強かったのですが、何とか鳥肌をおさえながらやりました。
※こんな感じに書き換えました↓↓
RewriteEngine On
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
※これをやることで元のhttp://~経由でサイトに来た人が自動的にhttps://へ促されるようになります。同時に、httpのアクセスを絶ち、https一本になります。(確かそうだったと^^)
あとは、リダイレクトチェックツールで正常に301リダイレクトできているかチェックしておくと安心です。
GoogleConsoleとAnalyticsの修正
あとは、Googleツール系の修正です。(使ってなければ不要です)

Google AdSenseはとくに何もいじりませんでした。が、Google AnalyticsとConsoleは修正が必要です。
Analyticsは2カ所修正。
管理画面の「プロパティの設定」と「ビューの設定」で「デフォルトのURL」を[http://~]→[https://~]に変更しました。
Consoleは1カ所修正。
プロパティを追加します。追加したら、サイトマップを送信。なんとなくインデックスされるのが速いような気がします。
※Consoleにhttps://の情報が移行するのに1~2週間ぐらいかかります。途中PVが3分の2までダウンしました(SSL化と関連しているは不明ですが^^)
各ASPのサイト情報修正
いよいよラストです。(この作業も利用していなければ不要です)
利用しているASPの管理画面で、サイト情報を[http~]→[https~]に書き換えます。沢山利用している人は何社も書き換えなければなりません。が、作業自体は一箇所ずつちゃちゃっと書き換えるだけでOK!
常時SSL化後の感想
とまあ、ブログ初心者が初心者なりに説明してきました。(間違っている箇所があるかもしれないので、ザックリ、ほんとザックリでお願いします(;^_^A)
ひさこの場合、知っている方に細かく確認しながらやったので所要時間3時間ぐらいかかりました。
結論!1人じゃ絶対できなかったと痛感しています。
なのでこれからSSL化する初心者の方は、詳しい方と一緒に作業することをおすすめします。
途中うまくいかなくなった場合、どこが悪いのかすらわからなかったりしますからね。
あと、やる前には必ずバックアップも取っておきましょう!
追記:SSL化して3週間後、Googleから完全に認識してもらえたのか数字関係が戻ってきました(;^_^A
6ヶ月書き続けてきたブログなので、SSL化がきっかけでアクセス数が減るんじゃないかと毎日不安でした。もっと早く対応しておけば良かった!とちょっと後悔しています。SSL化するなら早めのご対応をおすすめします^^


コメント